利用 ClipboardJS 实现代码块复制按钮
这是我的网站(此处特指 https://daoxi365.github.io/tech-blog/)的一个新特性——“复制”按钮。

它使我的读者使用我的网站时会更加流畅、更加便利,网站可视化效果改善,进而读者的心情就会更好,然后就会给我评论。
现在我们来说说这是如何实现的。
插件
我发现了 clipboard.js 这样一款插件。
网站内容十分简洁,教会了我们这样一些东西:
-
CDN 引用:
1
<script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.11/clipboard.min.js"></script>
-
对于
btn类下的元素,我们可以利用 JS 这样调用 clipboardjs:1
new ClipboardJS('.btn');
-
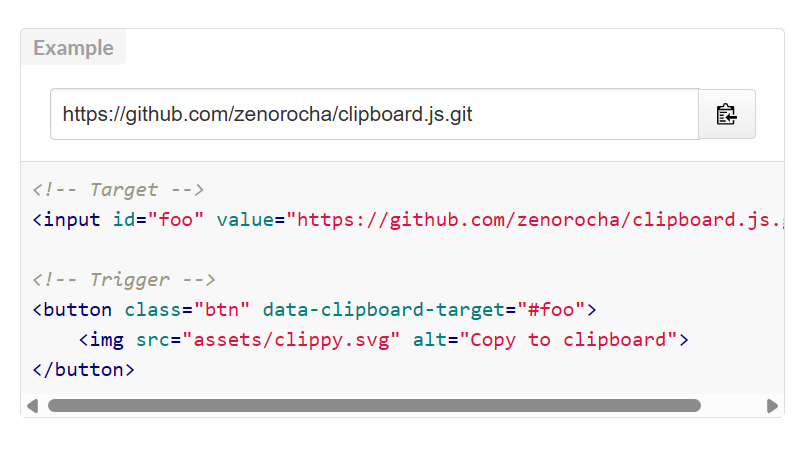
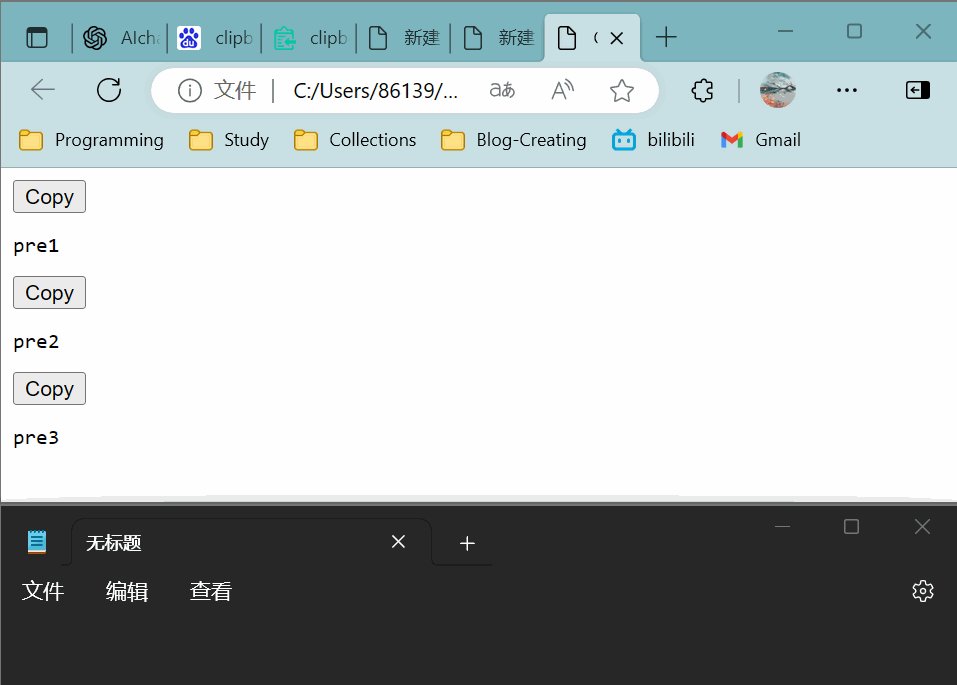
根据网站给出的 DEMO,我们可以自行设计程序。

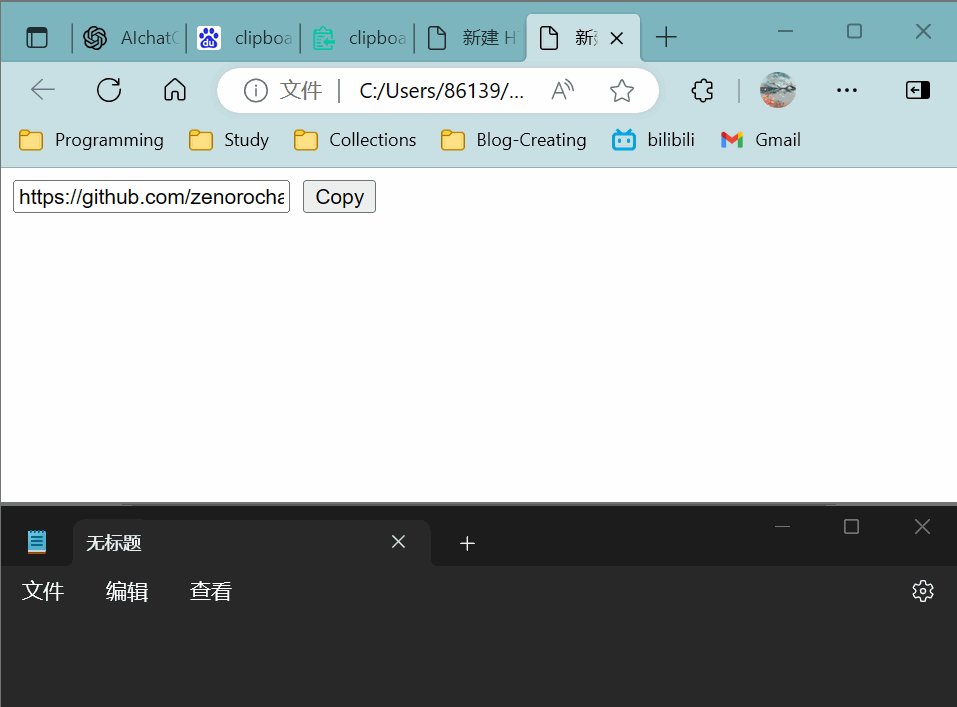
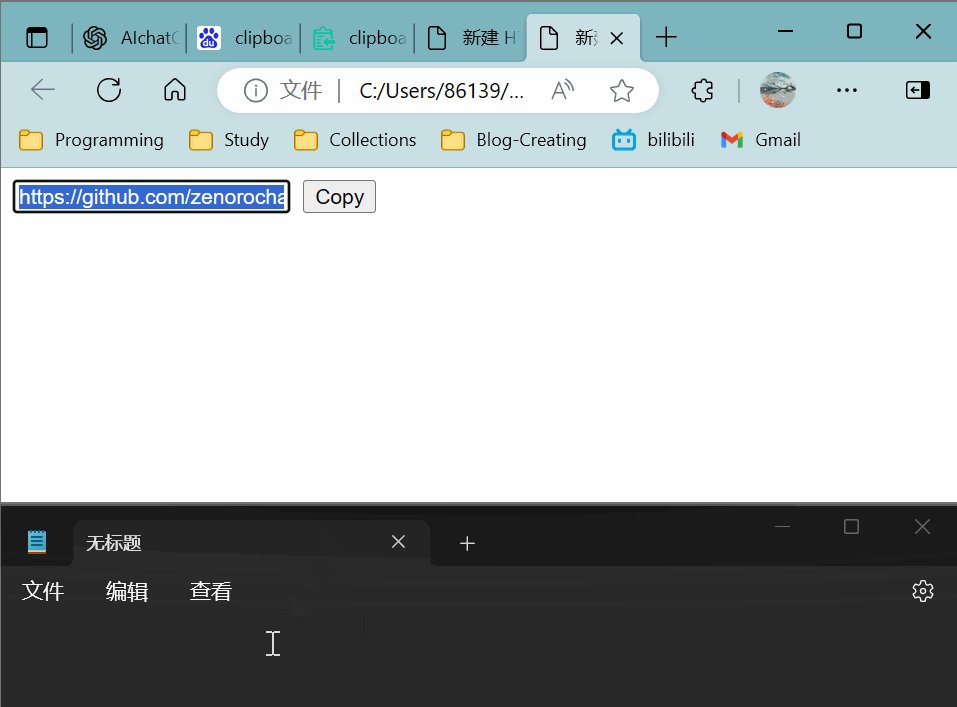
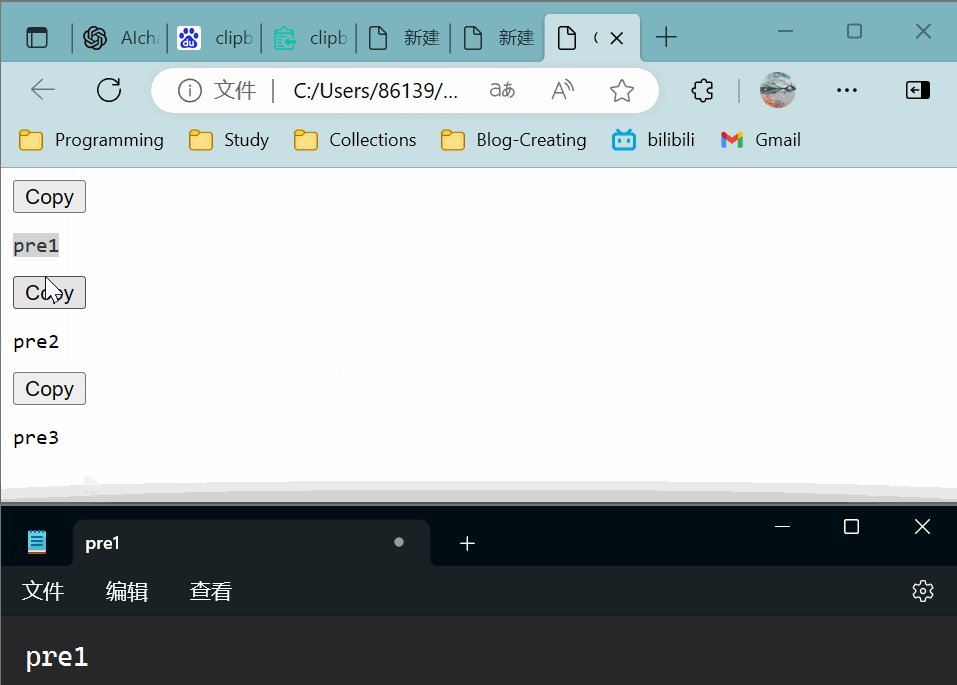
于是,我们就有了雏形:

问题
如果要把它直接利用到网站里面,就出现了问题。
观察刚才的程序可以知道,每个 <button> 和每个 <pre> 是以后者唯一确定的 id 联系起来的。如果出现多个代码块,就需要多个不同的 id 以及不同的按钮,并将它们一一对应起来。而且由于 Gridea 并未设置代码块的 id,所以就需要手动分配了。
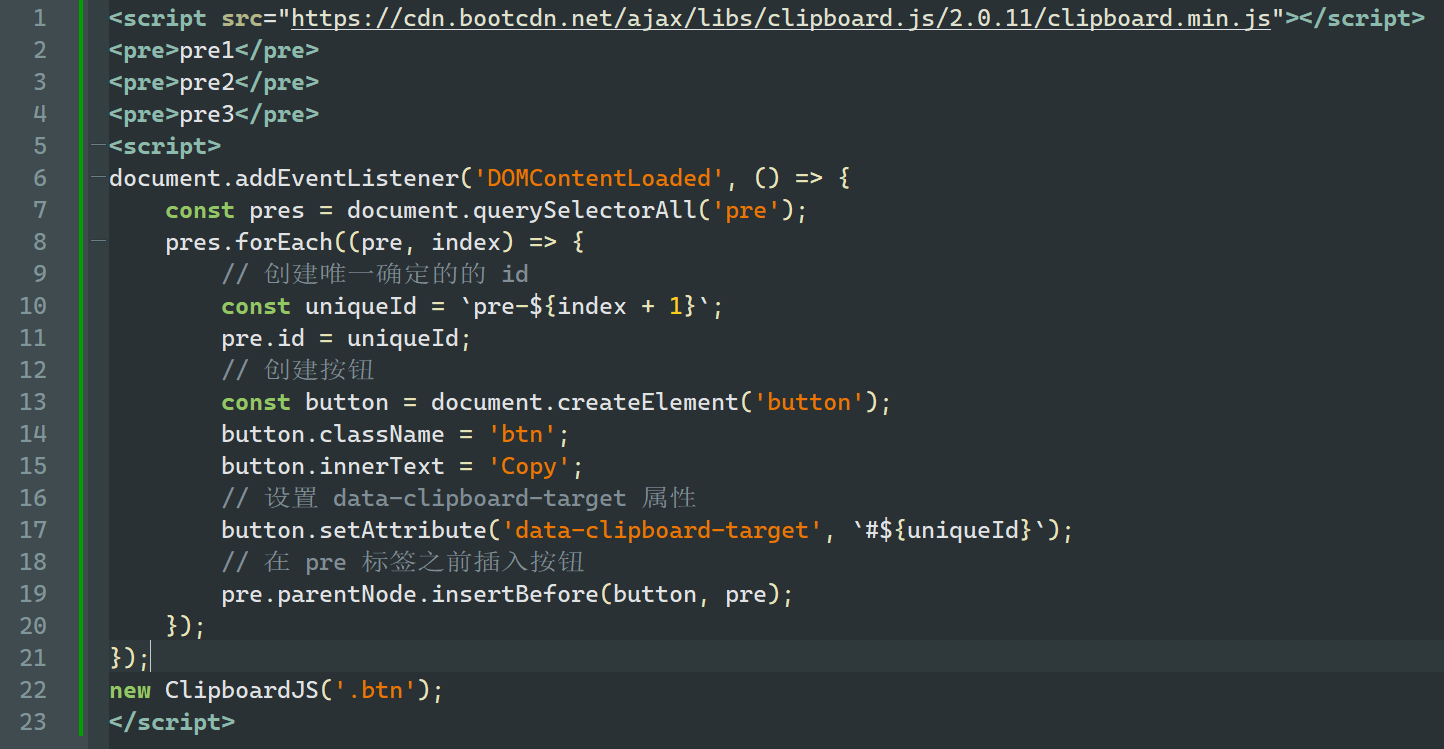
这显然需要用到 JS 了。思考一番后,我写出了如下的 JS 程序:
1 | document.addEventListener('DOMContentLoaded', () => { |
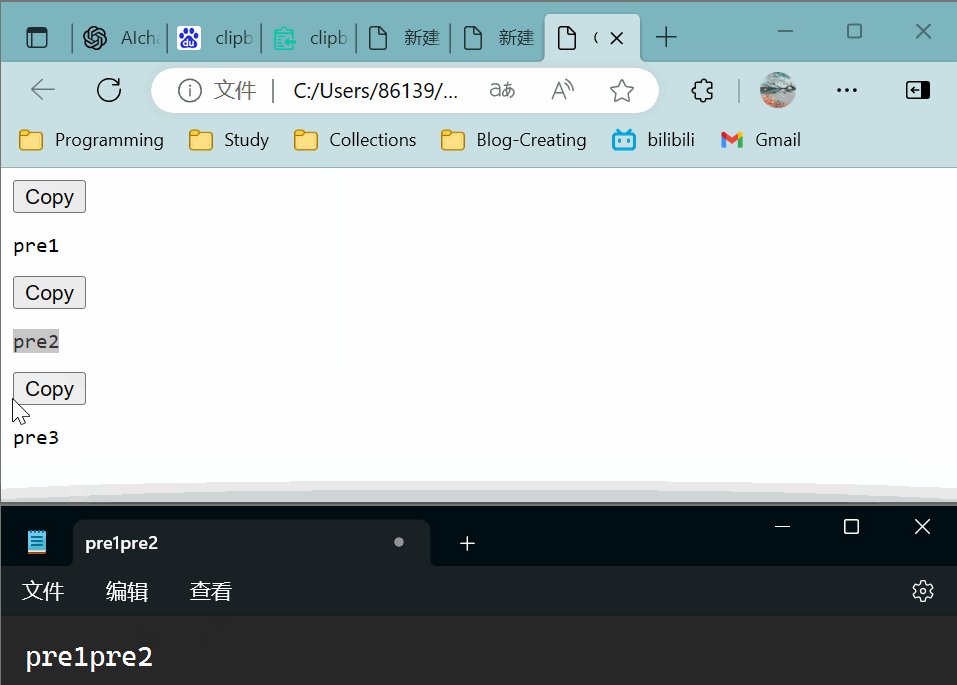
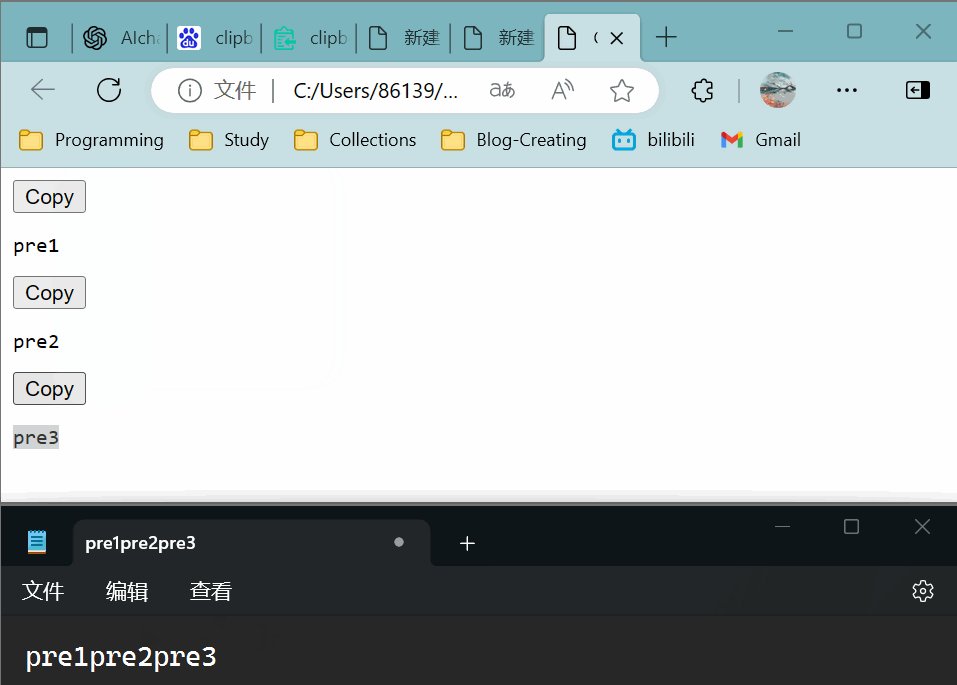
把它放到刚才雏形的最后:


问题解决。把上面的解决方案放在 footer.ejs 中即可。
美化
刚才的普通按钮太丑了。添加一些 CSS 对它美化,请把它放在 main.less 中:
1 | /* main.less */ |

再来,引用 Font Awesome,添加一个图标:
1 | <!-- head.ejs --> |
1 | <!-- footer.ejs --> |

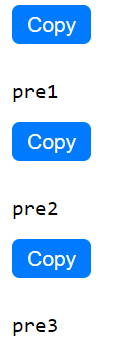
可以,最终目的达到了。
现在把它放在 Gridea 里面试试,就有了最开始的那个样子。
完结撒花!~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 PanDaoxi 的博客!
评论
WalineValine